I started looking into RPG Maker MV to update some of my VX Ace scripting panels and posts, and… it’s different. If you’ve read some of those posts, here’s a few things that might help with the transition.
JavaScript all the way down
Where RPG Maker VX Ace uses Ruby, MV uses JavaScript, and it’s more than just swapping out a scripting engine.
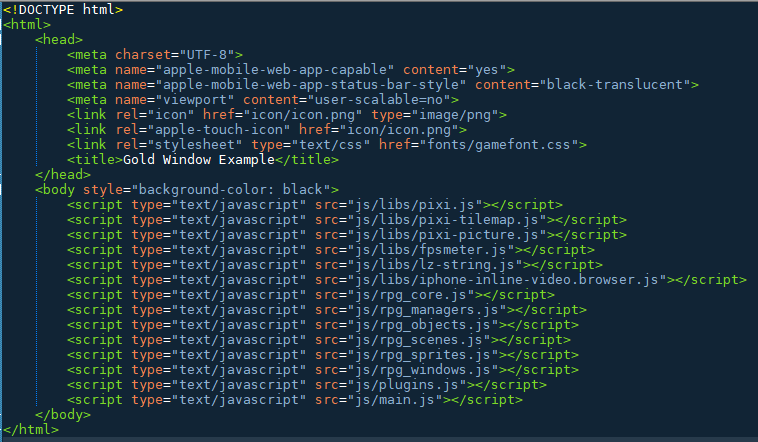
For example, if you build your project for web, the index.html file is literally just a list of the code files in your project:

RPG Maker MV web build index.html file
This seems like a smart move, because it makes it easier to support multiple platforms. There’s at least one way to run HTML5 on every platform.
It also means you have access to all of the code in your project. For someone who’s comfortable digging into the inner workings of the engine, that’s huge. It allows for a lot of flexibility, but it means you also have to be careful. (Regular backups or source control are, again, crucial.)
… which is a double-edged sword
VX Ace’s Ruby code seemed to use fairly standard object-oriented programming practices. This made it easier to explain–classes are templates for things that can exist, methods are actions those things can take, properties define the details of those things, etc.
 JavaScript is not exactly a traditional object-oriented language. It’s not that it doesn’t have those concepts, but they’re not exactly first-class concepts.
JavaScript is not exactly a traditional object-oriented language. It’s not that it doesn’t have those concepts, but they’re not exactly first-class concepts.
In JavaScript, classes are functions. Class methods are defined by assigning properties to the “prototype” property of the class. It’s all sort of backwards if you’re just learning. Rather than writing code, you’re often writing code that (more or less) writes the code you’re going to use later.
(To make things more confusing, MV tends to throw multiple classes into the same file, whereas VX Ace’s script editor had a well-organized list of classes.)
But it’s not actually bad. You can do some powerful things if you know what you’re doing. It’s probably not where you want to start programming, though.

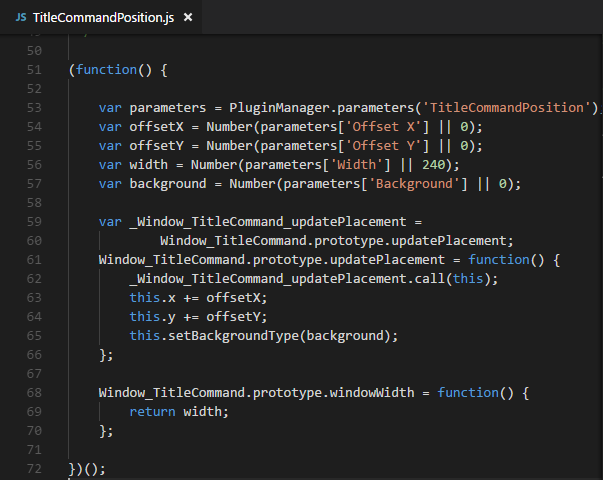
This plugin included in the default MV project changes where the Title Screen menu is shown by replacing the methods on the Window_TitleCommand class responsible for positioning.
I’m not sure you can just wing it as easily as you can in VX Ace. If you’re interested in programming MV, I would suggest some good JavaScript tutorials first–specifically, ones that focus on the language, not simply its use on the web. JavaScript: The Good Parts by Douglas Crockford is a good resource and a fairly quick read.
Built for real development tools
One of the most frustrating things about working with VX Ace as a developer is everything is stuck in a binary file. Code was only editable through the RPG Maker application. Collaborating through source control was a pain, because there was simply no way to merge changes.
In MV, it’s all text. All of the code is JavaScript and all of the data is JSON (JavaScript Object Notation). That means it’s possible to merge changes from multiple users (although it’s still possible to create conflicts that require manual resolution).
(Interestingly enough, it’s really the same pattern. VX Ace uses built-in Ruby serialization to store this data, where MV uses built-in JavaScript serialization. It’s just that built-in JavaScript serialization is text.)
One side effect is that you can bring your own editor rather than using an in-application scripting editor. I use Visual Studio Code, but there are lots of IDEs that support JavaScript out there. The benefit is, you get syntax highlighting and, in some cases, code completion and navigation. (Since JavaScript is a dynamic language, the information needed to make these features work isn’t guaranteed to be there, unlike strongly typed languages like C#.)
Since you can build for the browser, you can also debug your code using your browser’s built-in developer tools. This is good, because the playtesting mode error display doesn’t seem to be as robust as it is in VX Ace. You’ll get the exception type and error message, but not the filename and line number.
Plugin architecture
While you can find a number of “plugins” for VX Ace out there on the internet, they often just involve dropping code into a blank page of the script editor. That is, you structured them the same way you would any other additional code.
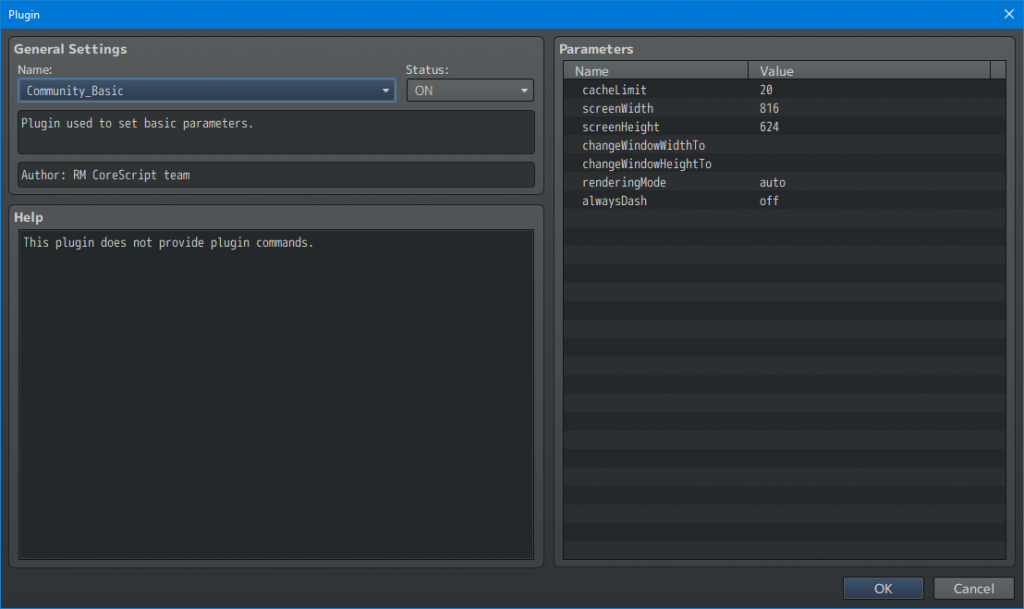
MV has a plugin system not unlike WordPress’s. Each plugin is stored in a separate JavaScript file, which contains various metadata (name, description, author, etc.) in the comments. You can add them to your project, enable/disable them, and set configurable parameters.
Plugins execute as soon as they’re loaded, so they can create, add to, and replace functionality. (Remember what I said about JavaScript code that writes code you use later?) You can enable and disable plugins through the RPG Maker application.
Plus, the plugin system seems fairly well documented in RPG Maker help, along with the default JavaScript library.
Plugins seem like a good way to structure your code.
What’s next?
I’ve already worked through my previous “gold window” example in MV, and I found it a little trickier. (Again, playtesting mode doesn’t give you as much information about unhandled errors.)
The good news is, I could build the same thing in the plugin system in only a few lines of code, simply by replacing a method. To me, that’s a win, but I’m not sure what the newbie-friendly blog post for MV scripting looks like.
I still plan on updating my panels (post-AWA) for RPG Maker MV, but I’ll have to think about what that looks like.