In part 1, I covered why you might want to use nanDECK in prototyping a card game, and in part 2, I covered how to build a basic template.
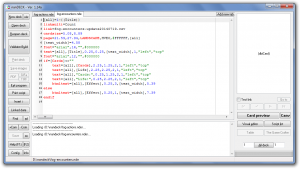
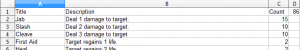
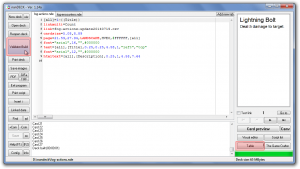
Now, let’s look at some of the directives I used to build my Encounter deck template. In this case, I’m still using the Title, Description, and Count fields, but I’ve also added Life and Cards fields:
Again, note that some cards intentionally leave these columns blank. I wanted to add some immediately resolved effects that should be distinguished from “standard” Encounters that remain in play until handled.
Using variables
In the simple example, we created a variable called [all] to save us from having to redefine our range in every directive. This was really a bit of lampshading on my part, because the syntax for “all cards in this spreadsheet” isn’t really clear. There are other reasons you might want to use them, though.
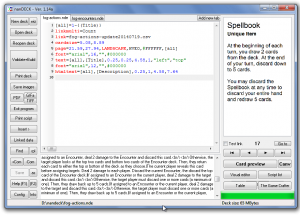
Let’s say we have a lot of text blocks on our card, that all stretch the entire length of the card. Rather than hard-coding the width value in every directive, we can reuse it as a variable:
[text_width]=4.58 font="arial",16,"",#000000 text=[all],[Title],0.25,0.25,[text_width],1,"left","top"
Note that we could define our margins the same way if we wanted. In this case, it’s just easier to type out “0.25” than to write “[marginx]” every time and (these being prototypes) I don’t envision I’ll be tweaking layout much.
Conditional blocks
As I said earlier, I want to have two types of Encounter cards–“standard” Encounters with numeric stats, and Encounter cards that trigger effects when flipped. While I could separate these into different spreadsheets or create ranges in my script, that’s a huge hassle–I’m using nanDECK because I don’t want to have to micromanage my spreadsheets.
In this case, I want to use a conditional:
Let’s look at this conditional step-by-step. The first part starts out relatively simple–almost like what I covered in part 2:
[all]=1-{(Title)}
linkmulti=Count
link=fog-encounters-update20140719.csv
cardsize=5.08,8.89
page=21.59,27.94,LANDSCAPE,HVEO,#FFFFFF,[all]
[text_width]=4.58
font="arial",16,"",#000000
text=[all],[Title],0.25,0.25,[text_width],1,"left","top"
font="arial",12,"",#000000
We end by changing the font, but we don’t follow it up with a “text” directive that prints any text. Note that “font” and “text” directives don’t have to be back-to-back. nanDECK will remember the last “font” you specified.
Here’s where the logic happens. We want to check if “Cards” (one of the two stats that our “standard” Encounters will have) is empty. If it is, we just want to show the description. If it isn’t, we want to show all our numeric stats ahead of the description.
We start our block as follows, checking to see whether “Cards” is not a blank string of text.
if=[Cards]<>""
nanDECK’s “if=” seems a bit bizarre if you’re used to writing code, but remember, everything is a directive.
To explain the rest of this jumble of punctuation, note that Cards is encased in [brackets] to denote it’s a column in our spreadsheet, the “<>” operator means “is not equal to”, and the empty quotes (“”) refer to an empty string of text.
(Note that I’m not testing all of my stat columns here, but I could if my requirements were different. If you use one stat, you’re going to use both of them. )
What comes next is indented for readability, but this isn’t nanDECK’s requirement. Once it encounters that “if” directive, everything that follows will be executed only if it’s true. nanDECK is looking for an “else” or “elseif” directive.
Here we have more numbers, but if you remember part 2, you should be able to decipher this.
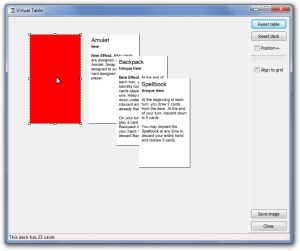
text=[all],"Cards:",0.25,1.25,2,1,"left","top" text=[all],"Life:",0.25,2.25,2,1,"left","top"
We start out by creating labels for our numeric values, setting them along the left margin (0.25cm left) and 1cm apart from each other vertically (at 1.25cm and 2.25cm). Because the labels are small, we allow 2cm width.
text=[all],[Cards],2.25,1.25,2,1,"left","top" text=[all],[Life],2.25,2.25,2,1,"left","top"
Next, we fill in the values. Because we’ve already reserved 2cm of width from the label, we set them at 2.25cm left, giving ourselves a bit of a margin. Since they’re on the same lines as the labels, our vertical values are the same. We’ll also allow 2cm here because numeric values will be short.
htmltext=[all],[Effect],0.25,3,[text_width],5.39
Finally, we display the Description as HTML just below the last numeric stat, and have it fill the rest of the space on the card.
Now, let’s handle what happens if we don’t have a value for [Cards]:
else
htmltext=[all],[Effect],0.25,1,[text_width],7.39
endif
“Else” tells nanDECK that we want to switch, and handle the opposite case–what should happen if Cards does not have a value. (Note that you don’t have to have an “else” directive for every “if”.) In this case, we want to display the Description starting at the top of the card.
We finish off the block with an “endif” directive, which simply tells nanDECK that we’ve ended the “if” block.
This is, admittedly, a simple example–you can, for example, nest “if” blocks inside of each other, or use “elseif” directives to define multiple conditions.
This should be enough to get you started if you’re interested in using nanDECK. Remember, if you want to dive in to nanDECK, the manual will be your most valuable asset. It’s not always perfect, but it does cover every directive.